Testing your website speed on your hosting server is crucial. It ensures a smooth user experience and better SEO rankings.
A fast website keeps visitors happy. They stay longer and explore more. But how do you know if your website is fast enough? Testing your website speed is the first step. It helps you identify issues that may slow down your site.
You can then fix these problems to improve performance. In this blog, we’ll guide you through the process of testing your website speed. From choosing the right tools to understanding the results, we’ll cover everything you need to know. Let’s get started and make your website faster and more efficient!
Choosing The Right Tools
Testing your website speed is crucial. It helps ensure your site runs smoothly. The right tools can make this process easy and accurate. Selecting the right tools can save you time and give you the best results.
Popular Speed Testing Tools
There are many tools available for testing website speed. Here are some of the most popular ones:
- Google PageSpeed Insights: This tool gives detailed reports. It provides suggestions to improve your website speed.
- GTmetrix: GTmetrix combines data from Google Lighthouse and other sources. It gives a comprehensive analysis of your site’s performance.
- Pingdom: Pingdom offers an easy-to-understand interface. It breaks down the load time of each element on your site.
- WebPageTest: This tool allows you to run tests from multiple locations. It provides a detailed report with visual representations.
- Uptrends: Uptrends monitors your site from various locations. It offers real-time alerts and detailed performance insights.
Comparing Different Tools
Each tool has its unique features. Understanding these differences can help you choose the best one for your needs. Below is a comparison of some popular tools:
| Tool | Key Features | Pros | Cons |
|---|---|---|---|
| Google PageSpeed Insights | Detailed reports, improvement suggestions | Free, easy to use | Limited location testing |
| GTmetrix | Comprehensive analysis, combines data from multiple sources | Detailed insights, visual reports | Some features require a paid plan |
| Pingdom | Easy interface, load time breakdown | Simple to understand, quick results | Limited free tests |
| WebPageTest | Tests from multiple locations, visual reports | In-depth analysis, customizable tests | Complex for beginners |
| Uptrends | Real-time alerts, performance insights | Monitors multiple locations, detailed reports | Expensive for small businesses |
Using the right tool is essential. It ensures you get accurate and useful data. This data can help you improve your website speed. Choose a tool that fits your needs and budget.

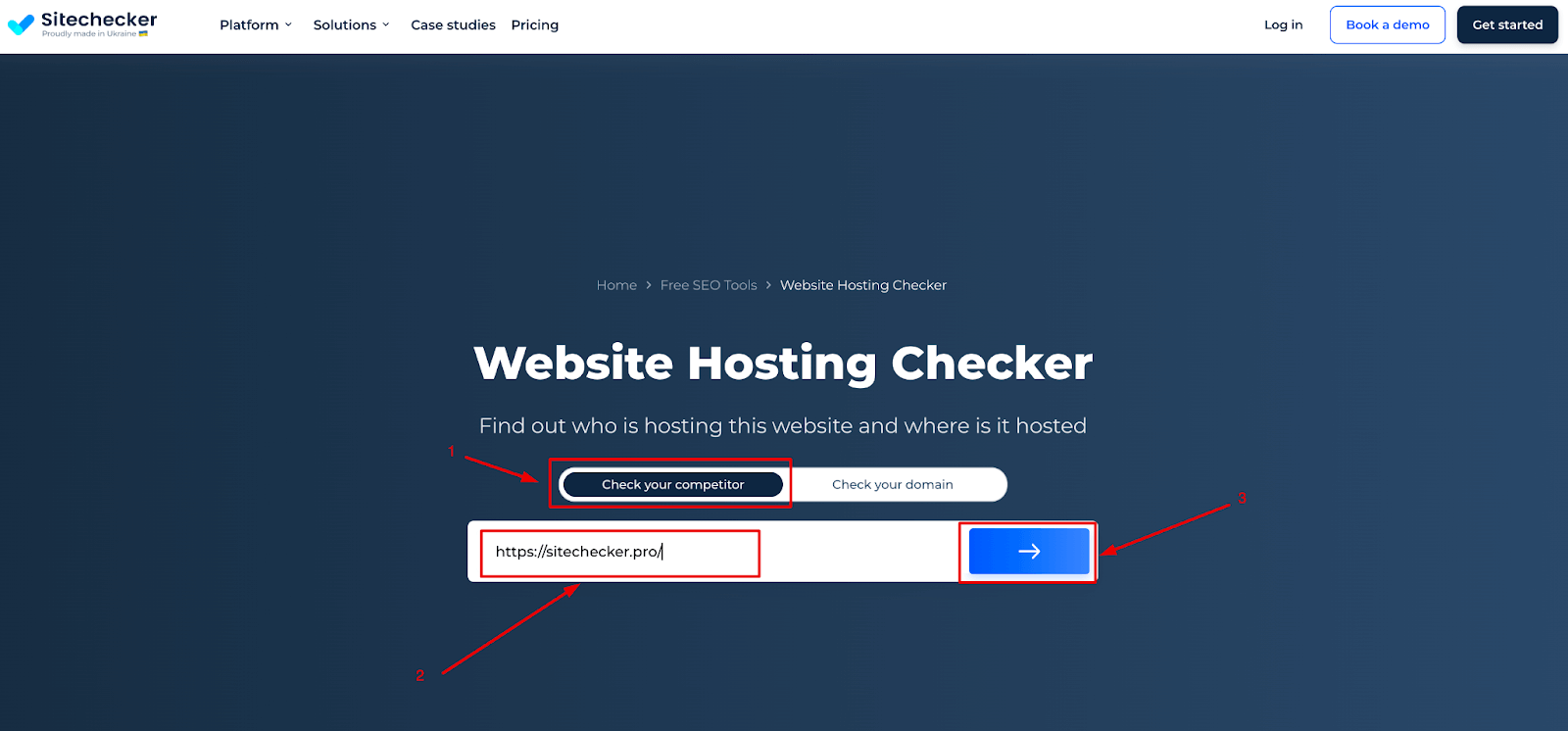
Credit: sitechecker.pro
Preparing For The Test
Before testing your website’s speed, preparation is key. Proper preparation ensures accurate results. Let’s explore two essential steps: clearing cache and disabling plugins.
Clearing Cache
Clearing your cache is important. Cached data can skew speed test results. You need a clean slate for accurate measurement. Navigate to your hosting control panel. Find the cache clearing option. Click to clear all cached data. Now, your website is ready for a reliable speed test.
Disabling Plugins
Plugins enhance website functionality. They can also affect speed. Before testing, disable all plugins. Go to your website’s admin panel. Locate the plugins section. Deactivate each plugin one by one. This step ensures that no plugin interferes with the speed test. Once the test is complete, you can reactivate your plugins.
Running Initial Tests
Running initial tests on your website speed is crucial. It helps you understand your site’s performance. You’ll need to gather data. This data will form your baseline. From there, you can make improvements.
Setting A Baseline
Start by choosing reliable tools. Google PageSpeed Insights, GTmetrix, and Pingdom are great options. These tools provide detailed reports. They highlight areas needing improvement. Run tests at different times of the day. This accounts for traffic variations.
Record your results. Note down metrics like load time, page size, and requests. These are your baseline metrics. They will help you measure progress. Keep this data handy for future comparisons.
Interpreting Results
Understanding your test results is key. Look at the load time first. Faster load times mean better performance. Aim for a load time under 3 seconds.
Next, check the page size. Smaller sizes load quicker. Try to keep it under 2MB. Too many requests can slow down your site. Reduce unnecessary requests for better speed.
Focus on the suggestions from the tools. They often provide actionable tips. Implement these tips for better performance. Regular testing and tweaking will help maintain speed.

Credit: www.godaddy.com
Analyzing Key Metrics
Testing your website speed helps you understand how it performs on your hosting server. Analyzing key metrics is crucial to identify areas of improvement. Here, we will focus on two important metrics: Load Time and Time to First Byte.
Load Time
Load Time measures the total time it takes for a webpage to fully load. This includes all images, scripts, and styles. Faster load times improve user experience and search engine rankings.
To measure load time, you can use tools like Google PageSpeed Insights or GTmetrix. These tools provide detailed reports and suggestions to improve load time.
A few common ways to reduce load time are:
- Optimizing images
- Minifying CSS and JavaScript files
- Leveraging browser caching
Time To First Byte
Time to First Byte (TTFB) is the time it takes for a user’s browser to receive the first byte of data from your server. A lower TTFB means a quicker response time, which is beneficial for SEO and user experience.
To check TTFB, you can use tools like WebPageTest or Pingdom. These tools will show how long it takes your server to start sending data.
To improve TTFB, consider these steps:
- Use a fast web hosting service
- Enable server-side caching
- Optimize your database
- Use a Content Delivery Network (CDN)
Identifying Bottlenecks
Identifying bottlenecks in your website speed is crucial. It helps improve user experience and search engine rankings. Slow websites can frustrate visitors. They may leave before your page fully loads. Identifying and fixing bottlenecks can prevent this.
Server Issues
Server performance plays a key role in website speed. Slow server response times can delay page loading. Check your server’s CPU and memory usage. High usage may indicate the need for an upgrade. Also, monitor your server’s network bandwidth. Insufficient bandwidth can slow down your site.
Another factor is server location. The closer the server to your users, the faster the response. Consider using a Content Delivery Network (CDN) to distribute content. This can reduce latency and improve load times.
Code Optimization
Efficient code is essential for fast website performance. Poorly written code can slow down your site. Minify your HTML, CSS, and JavaScript files. This reduces file size and speeds up loading times. Remove any unused code. It can unnecessarily bloat your files.
Check your images and media files. Large files can significantly slow down your website. Compress images to reduce their size without losing quality. Use modern formats like WebP for better performance.
Lastly, enable browser caching. This allows returning visitors to load your site faster. The browser stores parts of your website locally. It reduces the need to reload everything on each visit.

Credit: www.wpbeginner.com
Optimizing Performance
Optimizing website performance is crucial for user experience. Fast-loading pages keep visitors engaged and improve search engine rankings. Slow websites can frustrate users and drive them away. Let’s explore ways to enhance your website’s speed.
Improving Server Response
Your server’s response time affects your site’s speed. Choose a reliable hosting provider. Ensure your server location matches your audience’s location. Use a Content Delivery Network (CDN) to distribute your content globally. CDNs reduce the distance data travels, speeding up load times.
Optimize your server’s settings. Enable caching to store copies of your site’s pages. This reduces the load on your server. Regularly update your server software. Outdated software can slow down your site.
Minifying Resources
Minify your website’s resources to boost speed. This means reducing the size of your CSS, JavaScript, and HTML files. Smaller files load faster. Use tools like UglifyJS for JavaScript and cssnano for CSS.
Compress images before uploading. Large images can slow down your site. Use formats like JPEG or PNG. Tools like TinyPNG can help reduce image sizes without losing quality.
Limit the use of external scripts. Each script adds load time. Only use necessary plugins and remove unused ones. This reduces the amount of data your site loads.
Retesting And Monitoring
Retesting and monitoring are essential to ensure your website maintains optimal speed. Regular checks help identify issues early, improving user experience and search engine rankings. This section will cover how to perform regular speed tests and the benefits of using monitoring tools.
Regular Speed Tests
Conducting regular speed tests helps you keep track of your website’s performance. It is important to test your site under various conditions. This includes different times of the day, various devices, and locations. Use online tools like Pingdom, WebPageTest, or Google PageSpeed Insights. These tools provide detailed reports on load times, server response times, and other key metrics.
Follow these steps for effective retesting:
- Choose a reliable speed testing tool.
- Test during peak and off-peak hours.
- Analyze the results and note any recurring issues.
- Implement necessary changes and retest.
Regular testing helps you stay ahead of potential problems.
Using Monitoring Tools
Using monitoring tools offers real-time insights into your website’s performance. These tools alert you to issues as they arise, allowing for quick fixes. Popular monitoring tools include New Relic, Datadog, and Site24x7.
Here are some benefits of using monitoring tools:
- Real-time alerts on performance issues.
- Detailed reports on server performance.
- Actionable insights to improve website speed.
Setting up these tools involves:
- Signing up for a monitoring service.
- Installing the necessary plugins or scripts on your site.
- Configuring alert settings based on your needs.
- Regularly reviewing the performance reports.
Monitoring tools make it easier to maintain a fast and reliable website.
Frequently Asked Questions
How Can I Test My Website Speed?
You can test your website speed using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools provide detailed reports and recommendations.
Why Is Website Speed Important?
Website speed impacts user experience, SEO rankings, and conversion rates. Faster websites retain visitors better and improve overall performance.
What Affects Website Speed On A Hosting Server?
Several factors affect website speed, including server performance, hosting type, website design, and content size. Optimizing these elements can improve speed.
How Do I Improve Website Speed?
To improve website speed, optimize images, enable caching, use a CDN, and minimize CSS and JavaScript files. These steps enhance performance.
Conclusion
Testing your website speed is crucial for a smooth user experience. Fast loading times keep visitors engaged. Use tools like Google PageSpeed Insights or GTmetrix. Regular checks help maintain optimal performance. Remember, a speedy site boosts SEO rankings. Happy users and better search visibility await.
Start testing today. Your website’s success depends on it.