To optimize Core Web Vitals for SEO, start by focusing on three key metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics measure loading performance, interactivity, and visual stability, respectively.
Improving them can significantly boost your website’s user experience and search engine ranking. Core Web Vitals are essential for your site’s success. Google uses these metrics to evaluate page performance. Poor scores can lead to lower rankings and fewer visitors.
This blog post will guide you through the steps to enhance your Core Web Vitals. You’ll learn practical tips to improve loading times, reduce delays, and stabilize your page layout. By optimizing these elements, you’ll offer a better experience for users and improve your SEO performance. Keep reading to understand how you can achieve these improvements.
Introduction To Core Web Vitals
Google’s Core Web Vitals are metrics that measure user experience on websites. These metrics are essential for SEO because they affect how users interact with your site. Understanding and optimizing Core Web Vitals can help improve your search engine rankings and user satisfaction.
Importance For Seo
Core Web Vitals are crucial for SEO. They are part of Google’s ranking factors. Better scores can lead to higher search rankings. Poor scores can hurt your visibility. Users prefer fast, stable, and interactive sites. Optimizing these metrics can reduce bounce rates.
Key Metrics Overview
| Metric | Description | Good Score |
|---|---|---|
| Largest Contentful Paint (LCP) | Measures loading performance. Time taken for the largest content to load. | < 2.5 seconds |
| First Input Delay (FID) | Measures interactivity. Time taken for the page to respond to user input. | < 100 ms |
| Cumulative Layout Shift (CLS) | Measures visual stability. How much the layout shifts during loading. | < 0.1 |
These metrics focus on different aspects of user experience:
- LCP evaluates loading speed.
- FID measures interactivity.
- CLS checks visual stability.
Improving these metrics can lead to better SEO performance. Aim for a good score in each metric. This will enhance user experience and search rankings.

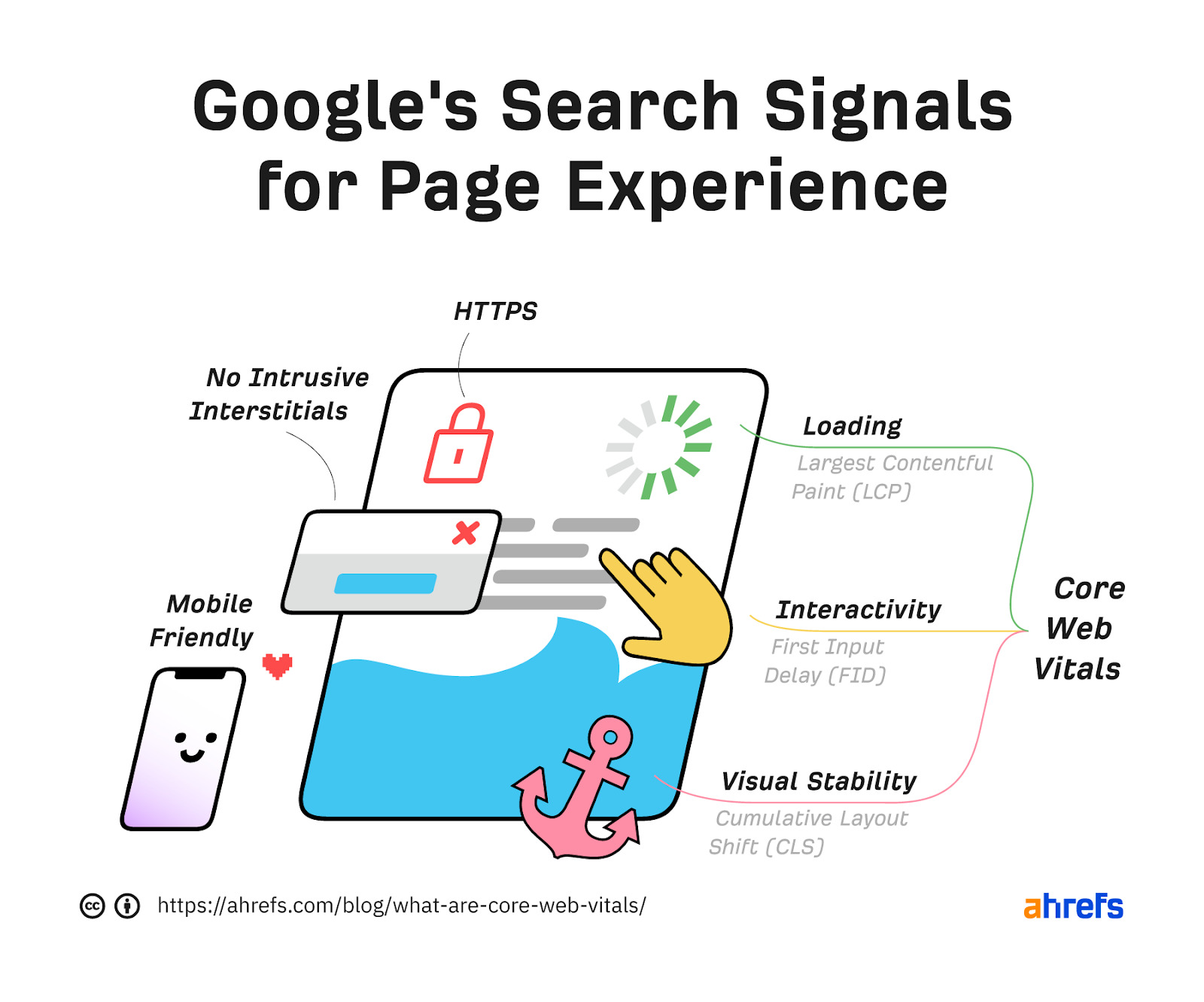
Credit: ahrefs.com
Largest Contentful Paint (lcp)
Largest Contentful Paint (LCP) is a key metric for measuring loading performance. It marks the point when the main content of a page is visible to users. A good LCP score is crucial for a positive user experience. Google considers LCP an important factor for SEO rankings.
What Is Lcp?
LCP stands for Largest Contentful Paint. It measures the time it takes for the largest content element to become visible. This could be an image, video, or large block of text. The goal is to have LCP occur within 2.5 seconds of page load.
Improving Lcp
Improving LCP involves optimizing the loading time of the largest content element. Here are some methods:
- Optimize images by compressing them.
- Use modern image formats like WebP.
- Minify CSS and JavaScript files.
- Use a fast web host.
- Implement lazy loading for images and videos.
Common Issues And Fixes
Several issues can affect LCP. Identifying and fixing them can improve your score:
- Unoptimized Images: Compress images to reduce load times.
- Render-Blocking Resources: Defer or async CSS and JavaScript files.
- Server Response Time: Use a Content Delivery Network (CDN).
- Client-Side Rendering: Use server-side rendering when possible.
Addressing these issues can lead to a better LCP score. A better score can improve user experience and SEO rankings.
First Input Delay (fid)
First Input Delay (FID) is a key metric for measuring user interaction on websites. FID assesses the time it takes for a browser to respond to a user’s first interaction. This interaction can be a click, tap, or key press. A lower FID indicates a more responsive site, which is crucial for user experience and SEO.
Understanding Fid
FID measures the delay between a user’s first action and the browser’s response. It is different from other metrics as it focuses on real user interactions. A good FID score is less than 100 milliseconds. This ensures that users do not experience noticeable delays.
Enhancing Fid
Improving FID requires optimizing your JavaScript code. Reduce the impact of third-party scripts. Break up long tasks to ensure the main thread is free to handle user actions. Use a web worker to run scripts in the background. This helps keep the main thread available for quick responses.
Troubleshooting Fid Problems
Identify scripts causing delays using tools like Lighthouse. Focus on reducing their impact. Analyze the execution time of your JavaScript. Aim to keep tasks under 50 milliseconds. Consider lazy loading scripts that are not critical. This can help improve FID by deferring non-essential code.

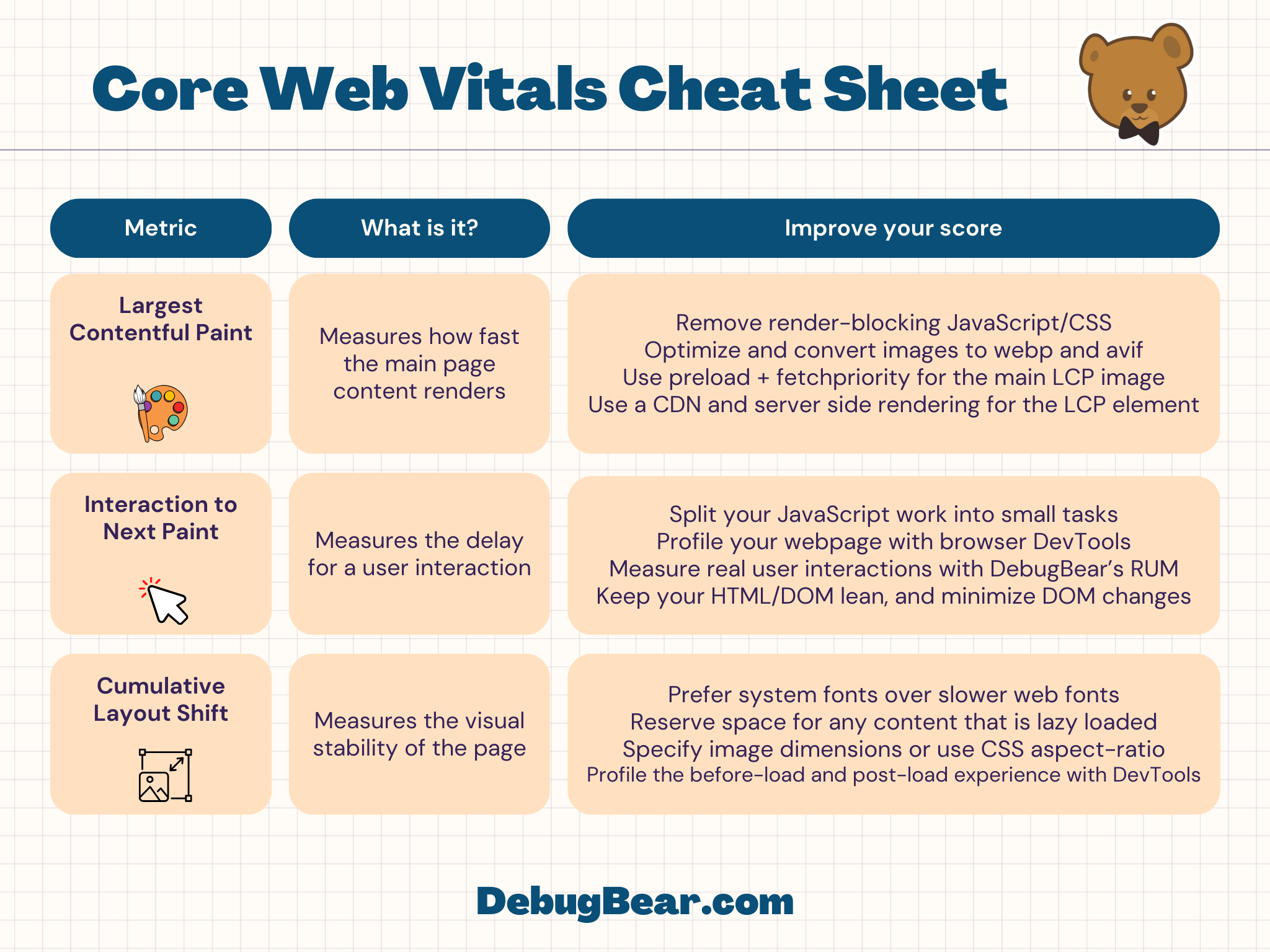
Credit: www.debugbear.com
Cumulative Layout Shift (cls)
Improving Core Web Vitals is crucial for SEO. One key metric is Cumulative Layout Shift (CLS). CLS measures visual stability. A high CLS score means a page’s content moves unexpectedly. This can frustrate users. It may also harm your search rankings. Let’s explore how to optimize CLS.
Defining Cls
Cumulative Layout Shift (CLS) tracks layout shifts. A shift occurs when a visible element changes position. It is calculated using two factors: impact fraction and distance fraction. Impact fraction measures the affected area. Distance fraction measures how far an element moves. A low CLS score indicates a stable page.
Optimizing Cls
Use size attributes for images and videos. This reserves space before they load. Define dimensions in your HTML or CSS. This practice prevents unexpected shifts. Load fonts early to avoid FOIT (Flash of Invisible Text). Use font-display: swap to ensure text remains visible.
Preventing Layout Shifts
Avoid inserting new content above existing content. Load ads in a reserved space. Do not let them push down other elements. Pay attention to dynamic content. Use animations responsibly. Test your site regularly. Monitor for layout shifts. Use tools like Google’s Lighthouse. These steps will help maintain a low CLS score.
Tools For Measuring Core Web Vitals
Measuring Core Web Vitals is crucial for improving your website’s SEO. Several tools help monitor and evaluate these metrics. They provide insights into areas needing improvement. Let’s explore some of the best tools available.
Google Pagespeed Insights
Google PageSpeed Insights is a free tool. It analyzes a webpage’s content and provides suggestions. These suggestions help make the page load faster. PageSpeed Insights measures metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- LCP – Measures loading performance.
- FID – Measures interactivity.
- CLS – Measures visual stability.
After analysis, the tool gives a score between 0 and 100. A higher score indicates better performance. PageSpeed Insights offers specific recommendations to improve your score. It’s user-friendly and essential for web developers.
Lighthouse
Lighthouse is an open-source, automated tool. It audits your web page’s performance, accessibility, and SEO. You can use it in Chrome DevTools, as a Chrome extension, or via the command line.
Lighthouse provides a detailed report with actionable insights. It measures the following:
- Performance
- Accessibility
- Best Practices
- SEO
The tool generates a score for each category, showing areas for improvement. It’s comprehensive and invaluable for developers looking to optimize their websites.
Other Useful Tools
Besides Google PageSpeed Insights and Lighthouse, other tools help measure Core Web Vitals. Here are some noteworthy options:
| Tool | Description |
|---|---|
| Web Vitals Extension | A Chrome extension that provides real-time feedback on Core Web Vitals. |
| GTmetrix | Analyzes your site’s speed and performance, offering a detailed report. |
| WebPageTest | Provides in-depth analysis of your webpage with a focus on performance metrics. |
Using these tools, you can identify and fix issues affecting your website’s performance. Focus on optimizing Core Web Vitals to enhance user experience and boost SEO rankings.

Credit: www.adlift.com
Best Practices For Web Vitals Optimization
Optimizing Core Web Vitals is crucial for enhancing user experience and boosting SEO. Google uses these metrics to measure the quality of user interaction on your website. Following best practices can help improve these vital metrics and make your site more efficient.
Efficient Loading Strategies
Fast loading times are essential for user satisfaction. Use techniques like lazy loading to prioritize visible content. Compress images and use modern formats like WebP. Minimize CSS and JavaScript files to reduce load times. Ensure your server response times are quick.
Responsive And Accessible Design
A responsive design adapts to different screen sizes. This ensures your site looks good on all devices. Use flexible grids and layouts. Ensure buttons and links are easily clickable. Make sure your site is accessible to everyone, including those with disabilities. Use semantic HTML for better accessibility.
Minimizing Third-party Scripts
Third-party scripts can slow down your site. Limit the use of external scripts. Only use essential ones. Monitor their performance regularly. Remove any that are not necessary. This reduces load times and improves performance.
Case Studies Of Successful Optimization
Optimizing Core Web Vitals is key for improving SEO. These vital metrics measure user experience on your site. Successful optimization can lead to better rankings and more traffic. Let’s explore some real-world examples of successful optimizations.
E-commerce Websites
Many e-commerce websites have seen significant improvements by focusing on Core Web Vitals. A popular online retailer optimized their Largest Contentful Paint (LCP). They reduced their image sizes and used lazy loading. As a result, their page load time improved by 40%. This led to a 15% increase in sales.
Another e-commerce site focused on First Input Delay (FID). They minimized JavaScript execution time. They also removed unused scripts. Their site became more responsive. They saw a 20% boost in user engagement.
Content-heavy Sites
Content-heavy sites also benefit from Core Web Vitals optimization. A popular news site improved their Cumulative Layout Shift (CLS). They ensured all images and ads had defined dimensions. This reduced unexpected layout shifts. Their bounce rate dropped by 25%.
Another content site focused on improving LCP. They optimized their server response times. They used a content delivery network (CDN). Their page load time decreased by 35%. This led to higher reader retention.
Small Business Websites
Small businesses can see big gains from optimizing Core Web Vitals. A local bakery’s website improved their FID. They reduced the number of plugins and scripts. Their site became faster and more responsive. They saw a 30% increase in online orders.
Another small business focused on CLS. They fixed layout shifts by adding size attributes to images. Their site became more stable. Their user satisfaction increased by 40%.
Future Of Core Web Vitals
The future of Core Web Vitals is an exciting topic. Google continuously evolves its algorithms. This means that Core Web Vitals will also see changes. Understanding these changes is crucial for staying competitive.
Upcoming Changes
Google plans to refine Core Web Vitals metrics. They aim to provide a better user experience. Here are some expected updates:
- More granular metrics: Metrics may become more detailed. This will help in identifying specific issues.
- New performance indicators: New metrics might be introduced. These will focus on user interaction and satisfaction.
- Regular updates: Expect regular updates. Staying informed will help in quick adaptation.
Being aware of these changes will help you prepare your website.
Staying Ahead Of Updates
To stay ahead, follow these steps:
- Monitor updates: Regularly check Google’s announcements. This will keep you informed about new changes.
- Use tools: Utilize tools like Google Search Console. These tools provide insights into your Core Web Vitals.
- Continuous optimization: Optimize your site continuously. This will ensure you meet the latest Core Web Vitals standards.
By following these steps, you can maintain a competitive edge.
Frequently Asked Questions
What Are Core Web Vitals?
Core Web Vitals are key metrics for user experience. They include loading speed, interactivity, and visual stability. Google uses these metrics for ranking websites.
How Do Core Web Vitals Affect Seo?
Core Web Vitals directly impact SEO rankings. Better scores lead to higher search rankings. Optimizing them improves user experience and page performance.
How Can I Improve Lcp?
To improve Largest Contentful Paint (LCP), optimize images and server response times. Use a Content Delivery Network (CDN). Minimize JavaScript and CSS blocking resources.
What Is Cls In Core Web Vitals?
Cumulative Layout Shift (CLS) measures visual stability. It tracks unexpected layout shifts that affect user experience. A low CLS score ensures a stable layout.
Conclusion
Improving Core Web Vitals is key for better SEO results. Focus on faster loading times. Enhance visual stability to keep users engaged. Optimize interactivity for smooth user experiences. Regularly monitor your site performance. Tools like Google PageSpeed Insights can help.
Implement changes gradually for better results. Remember, user satisfaction impacts your rankings. A well-optimized site keeps visitors happy. It also boosts your search engine visibility. Start optimizing your Core Web Vitals today. Watch your site performance improve. Happy optimizing!