Understanding Core Web Vitals is crucial for improving your website’s user experience. These metrics focus on your site’s loading speed, interactivity, and visual stability.
In today’s digital age, having a fast and user-friendly website is not just nice to have—it’s essential. Core Web Vitals are a set of metrics introduced by Google to help measure and enhance the user experience on your site. These metrics can impact your search rankings and, more importantly, how users perceive your site.
To stay competitive, it’s vital to analyze and optimize these elements. This blog post will explore the best tools available to help you effectively analyze and improve your Core Web Vitals. Keep reading to ensure your site meets modern user expectations and stands out in search results.

Credit: www.quattr.com
Introduction To Core Web Vitals
Core Web Vitals are crucial for your website’s performance. They measure user experience aspects like load time, interactivity, and stability. Understanding these metrics can help improve your site’s ranking on search engines.
Importance Of Site Performance
Site performance is vital. It affects user experience and search rankings. Slow sites lose visitors quickly. Search engines prioritize fast, user-friendly sites. Fast load times lead to higher engagement and conversion rates.
Key Metrics Of Core Web Vitals
Core Web Vitals consist of three main metrics:
- Largest Contentful Paint (LCP): Measures loading performance. Aim for LCP under 2.5 seconds.
- First Input Delay (FID): Measures interactivity. Aim for FID less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. Aim for CLS less than 0.1.
Let’s break down these metrics further:
| Metric | Description | Good Threshold |
|---|---|---|
| Largest Contentful Paint (LCP) | Time for the largest content element to load. | Less than 2.5 seconds |
| First Input Delay (FID) | Time from first user interaction to browser response. | Less than 100 milliseconds |
| Cumulative Layout Shift (CLS) | Measures unexpected layout shifts. | Less than 0.1 |
Focus on these metrics to improve your website’s performance. Tools can help you analyze and optimize your Core Web Vitals.

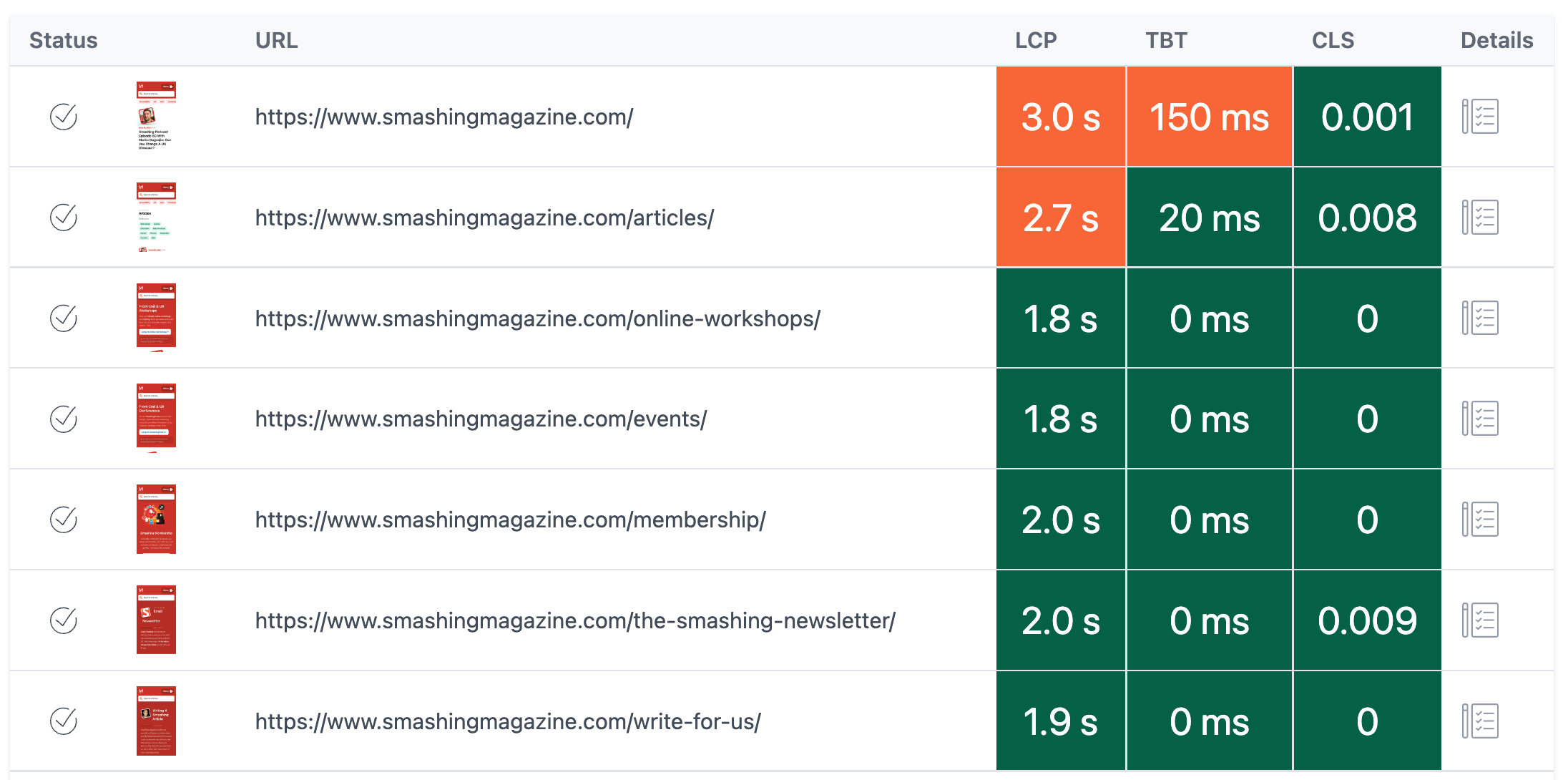
Credit: www.smashingmagazine.com
Google Pagespeed Insights
Google PageSpeed Insights is a powerful tool that helps you analyze your website’s performance. It provides detailed reports on how well your site is performing in terms of speed and usability on both mobile and desktop devices.
Features
Google PageSpeed Insights offers a range of features that can help you improve your website’s Core Web Vitals:
- Performance Score: Rates the overall speed and usability of your site.
- Field Data: Provides real-user metrics collected from the Chrome User Experience Report.
- Lab Data: Offers insights based on a simulated load of your page on a mobile and desktop network.
- Opportunities: Suggests areas where you can improve your site’s performance.
- Diagnostics: Provides additional information to help you understand performance issues.
How To Use
Using Google PageSpeed Insights is simple and straightforward:
- Visit the Google PageSpeed Insights website.
- Enter the URL of the page you want to analyze in the input field.
- Click the “Analyze” button.
- Review the detailed report that includes performance scores, field data, lab data, and improvement suggestions.
Here is what the report looks like:
| Metric | Description |
|---|---|
| First Contentful Paint (FCP) | Measures the time it takes for the first piece of content to appear on the screen. |
| Largest Contentful Paint (LCP) | Measures the time it takes for the largest piece of content to appear on the screen. |
| Cumulative Layout Shift (CLS) | Measures the visual stability of the page. |
| Total Blocking Time (TBT) | Measures the amount of time a page is blocked from responding to user input. |
Google PageSpeed Insights is an essential tool for anyone looking to improve their website’s performance. With its detailed reports and actionable suggestions, you can ensure your site offers a fast and smooth user experience.
Lighthouse
Lighthouse is a popular open-source tool by Google. It helps improve the quality of web pages. It audits for performance, accessibility, best practices, SEO, and more. It’s especially useful for analyzing Core Web Vitals.
Features
- Performance: Measures page load speed and gives suggestions for improvement.
- Accessibility: Checks for web accessibility and provides tips to make your site more accessible.
- Best Practices: Audits security aspects and modern web practices.
- SEO: Analyzes your page for SEO best practices.
- PWA: Assesses your site’s compliance with Progressive Web App standards.
How To Use
- Open Google Chrome.
- Navigate to the page you want to audit.
- Right-click on the page and select Inspect.
- Go to the Audits tab in the DevTools panel.
- Select the type of audit you want to run. Choose Performance for Core Web Vitals.
- Click on the Run audits button.
After the audit completes, Lighthouse provides a detailed report. It highlights areas needing improvement. The report also includes suggestions and links to resources.
Web Vitals Chrome Extension
The Web Vitals Chrome Extension is a powerful tool for analyzing your website’s Core Web Vitals. It provides real-time feedback on your site’s performance, directly from your browser. This extension helps you understand how your website performs in terms of loading speed, interactivity, and visual stability.
Features
The Web Vitals Chrome Extension offers several useful features. It shows metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics help you identify areas for improvement. The extension also provides a clear and simple interface. This makes it easy to understand even for beginners.
Another great feature is the real-time feedback. You see how changes to your site affect performance instantly. This helps you make informed decisions quickly. The extension also tracks your site’s performance over time. This allows you to see trends and measure progress.
How To Use
Using the Web Vitals Chrome Extension is simple. First, install the extension from the Chrome Web Store. Once installed, you will see the Web Vitals icon in your browser toolbar.
Click the icon to open the extension. Then, navigate to the website you want to analyze. The extension will automatically start measuring the Core Web Vitals. You will see the metrics displayed in a pop-up window.
To get more detailed information, click on each metric. The extension will show you specific data points and tips for improvement. Use this information to optimize your website’s performance.
Remember to check the extension regularly. This helps you stay on top of your site’s performance and make necessary adjustments.
Webpagetest
WebPageTest is a popular tool for analyzing Core Web Vitals. It helps you understand how your web page performs and offers detailed insights. You can use it to measure various performance metrics, including loading speed and interactivity.
Features
WebPageTest offers a range of features that make it a powerful tool for analyzing Core Web Vitals:
- Detailed Performance Reports: Get comprehensive reports on your web page performance.
- Real Browser Testing: Test your website in real browsers for accurate results.
- Advanced Configuration Options: Customize tests to suit your specific needs.
- Waterfall Charts: Visualize resource loading times with detailed waterfall charts.
- Video Capture: Record and analyze the loading process of your web page.
How To Use
Using WebPageTest is straightforward. Follow these steps:
- Visit the Website: Go to the WebPageTest website.
- Enter URL: Enter the URL of the web page you want to test.
- Choose Test Settings: Select the browser and location for your test.
- Start Test: Click the “Start Test” button to begin the analysis.
- Review Results: Once the test is complete, review the detailed reports provided.
WebPageTest provides valuable insights to help you improve your website’s performance. Use the data to enhance your Core Web Vitals and provide a better user experience.
Gtmetrix
GTmetrix is a popular tool for analyzing Core Web Vitals. It provides detailed insights into your website’s performance. You can identify areas that need improvement. GTmetrix helps you enhance your site’s loading speed and user experience.
Features
GTmetrix offers a range of features to analyze your website:
- Performance Scores: Get detailed performance scores based on different criteria.
- Page Load Details: View a breakdown of loading times for various elements.
- Waterfall Chart: Understand how different resources load on your site.
- Recommendations: Receive actionable suggestions to improve performance.
- Historical Data: Track performance changes over time with historical data.
How To Use
- Go to the GTmetrix website.
- Enter your website’s URL in the input field.
- Click on the “Test your site” button.
- Wait for GTmetrix to analyze your site.
- Review the performance scores and detailed reports.
- Check the waterfall chart for resource loading times.
- Read the recommendations to improve your website’s performance.
By using GTmetrix, you can make informed decisions to optimize your website. This will help you provide a better user experience and improve your site’s rankings.
Pingdom
Pingdom is an excellent tool for analyzing Core Web Vitals. It offers a detailed insight into your website’s performance. Many website owners and developers trust Pingdom for its comprehensive features and user-friendly interface.
Features
Pingdom provides several features that help in analyzing web performance:
- Performance Grades: Get a detailed grade for your website’s performance.
- Page Load Time: Check how quickly your website loads.
- Request Analysis: See all the requests made by your site.
- Waterfall Breakdown: View a visual representation of your page’s load process.
- Uptime Monitoring: Ensure your website is always available for visitors.
- Real User Monitoring (RUM): Understand the real user experience on your site.
How To Use
Using Pingdom to analyze your website is simple and straightforward. Follow these steps:
- Go to the Pingdom website.
- Enter the URL of the website you want to analyze.
- Select the test location that is closest to your target audience.
- Click the Start Test button.
- Wait for the test to complete and review the results.
After the test, Pingdom will provide a detailed report. This report includes performance grades, page load time, and a waterfall breakdown. Use this data to identify areas of improvement for your website.
Comparing Tools
Analyzing Core Web Vitals is essential for website performance. Various tools can help with this task. But which tool is best for you? In this section, we will compare some popular tools.
Advantages And Disadvantages
Every tool has its pros and cons. Let’s explore a few.
Google PageSpeed Insights:
Advantages: Free to use, detailed reports, easy to understand. Disadvantages: Can be slow, limited to web-based analysis.
Lighthouse:
Advantages: Open-source, comprehensive reports, integrates with Chrome DevTools. Disadvantages: Requires technical knowledge, can be complex for beginners.
WebPageTest:
Advantages: In-depth analysis, supports multiple locations, customizable tests. Disadvantages: Complex interface, steep learning curve.
GTmetrix:
Advantages: User-friendly, detailed insights, offers historical data. Disadvantages: Limited free version, some features require a subscription.
Choosing The Right Tool
Consider your needs and technical skills. Beginners might prefer simpler tools like Google PageSpeed Insights. Advanced users may benefit from Lighthouse or WebPageTest.
Think about what features are most important. Do you need detailed reports or a user-friendly interface? Also, consider if you need a free tool or if you can invest in a paid version.
Ultimately, the best tool is the one that meets your specific needs. Test a few options and see which works best for you. Happy analyzing!
Tips For Improving Core Web Vitals
Improving Core Web Vitals is crucial for enhancing user experience on your website. By focusing on loading performance, interactivity, and visual stability, you can ensure a smoother and more engaging experience for your visitors. Below are some practical tips to achieve this.
Optimizing Loading Performance
Improving loading performance involves reducing the time it takes for your website to display its content. Here are some tips:
- Optimize Images: Use formats like WebP for smaller file sizes. Compress images without losing quality.
- Enable Compression: Use Gzip or Brotli to compress your site’s files.
- Minify Code: Minify HTML, CSS, and JavaScript files to reduce their size.
Enhancing Interactivity
Enhancing interactivity ensures that your website responds quickly to user inputs. Here’s how to improve it:
- Reduce JavaScript Execution Time: Identify and optimize long-running JavaScript tasks.
- Use Lazy Loading: Load non-critical resources only when the user needs them.
- Optimize Third-Party Scripts: Limit the use of third-party scripts that can slow down your site.
Improving Visual Stability
Visual stability is about ensuring that elements on your webpage do not shift unexpectedly. To improve it:
- Specify Size Attributes: Always specify size attributes for images and videos.
- Reserve Space for Ads: Make sure ad slots have a reserved space to prevent layout shifts.
- Avoid Injecting Content Above Existing Content: Ensure new content does not push down existing content.

Credit: loadfocus.com
Frequently Asked Questions
What Are Core Web Vitals?
Core Web Vitals are metrics that measure user experience on a webpage. They focus on loading speed, interactivity, and visual stability.
Why Are Core Web Vitals Important?
Core Web Vitals are crucial because they affect search rankings. Google uses them to evaluate page performance and user experience.
What Tools Analyze Core Web Vitals?
Popular tools include Google PageSpeed Insights, Lighthouse, and Web Vitals Extension. These tools provide detailed insights and recommendations.
How Does Google Pagespeed Insights Work?
Google PageSpeed Insights analyzes a webpage’s performance. It offers suggestions for improvement based on Core Web Vitals metrics.
Conclusion
Analyzing Core Web Vitals is crucial for a better user experience. Use the tools mentioned to improve your website’s performance. With these tools, you can quickly identify and fix issues. Remember, a fast and smooth website keeps visitors happy. Regularly check your site’s metrics to stay ahead.
Good performance benefits both users and search rankings. Start using these tools today and see the difference. Your website deserves the best care possible. Happy optimizing!